
Broschüren als Werbetool – 10 Gestaltungs-Tipps
19. Januar 2023
Homeoffice Gadgets: 5 Tipps für die Arbeit von Zuhause
15. Februar 2023
DIY – Einfache Designtipps für Nicht-Grafikdesigner
Sie gründen gerade ein neues Unternehmen und Ihr Budget ist etwas knapp? Die Gestaltung Ihres Brandings soll dabei aber nicht auf der Strecke bleiben? Dann bleibt für Sie nur eine Lösung: Selbermachen oder, wie es so schon heißt: DIY – Do it yourself. Wenn Sie nun allerdings keine Vergangenheit in der Grafikbranche aufweisen, kann diese Vorstellung erst einmal etwas überfordernd sein. Wo fängt man an? Worauf muss geachtet werden? Was steht alles zur Verfügung?
Diverse Grafikdesigntools und Plattformen mit schon vorgefertigten Grafiken sprießen seit einigen Jahren wie Pilze aus dem Boden. Ich helfe Ihnen mit meiner Erfahrung dabei, einen Weg durch den Dschungel der Möglichkeiten zu finden und mit vielen Tipps und Tricks am Ende ein pasables Design zu präsentieren.
1. Das leere Blatt Papier
Jedes Vorhaben beginnt meistens mit einem leeren Blatt Papier. Die Frage ist nun: Wie befüll’ ich es? Versuchen Sie dem Drang zu widerstehen, alles an Informationen auf ihr Projekt zu projizieren. Es ist natürlich verlockend den freien Raum zu füllen aber auch Sie haben sicher schon ein mal einen Flyer in der Hand gehabt, von dem Sie dachten: Uff, das sind aber viele Informationen – ich weis gar nicht, wo ich zuerst anfangen soll. Dann verlässt Sie das Interesse daran und schon landet der Flyer im Müll.
Der Sinn hinter all Ihren Bemühungen ist nämlich, dass Sie ein Produkt verkaufen, eine Dienstleistung anbieten oder eine wichtige Information teilen wollen. Ist Ihre Gestaltung dabei aber zu überladen, verfehlt sie ihren Zweck und der Schuss geht nach hinten los.
Hier also der erste Rat: geben Sie den Informationen Luft und Raum zum atmen und wirken. Das gilt sowohl für Texte auf Flyern und in Broschüren als auch für das Gestalten einer Website oder einer simplen Visitenkarte (das ist sogar oft das Schwierigste).
Geben Sie dem/der Betrachter:in die Möglichkeit, die Augen auszuruhen und die Seite nach wichtigten Abschnitten zu scanen.
Sollten Sie einmal die Muse nicht begegnen bei der Gestaltung Ihrer Produkte ist es keine Schande, sich Inspirationen zu holen. Folgende Webseiten werden Ihnen dabei gute Dienste leisten:
Auf der Webseite CreativeMarket können Sie sich fertige Vorlagen für einen kleinen Obulus herunterladen und mit Ihren Inhalten befüllen, wenn Sie über die geeignete Software verfügen (nach Microsoft Word oder einer der Adobe Anwendungen filtern).
2. Das Raster
Damit Ihre Printprodukt oder Ihre Website nicht aussieht wie Kraut und Rüben empfehle ich Ihnen, sich ein Raster zu überlegen – sozusagen eine Anordnung, eine Sortierung der Texte, Bilder, Überschriften etc. Das ganze gibt Ihrem Design eine Struktur, was sich meistens auch auf Folgedesigns oder Folgeseiten auswirkt. Schauen Sie sich bsplw. mal ein Magazin an oder eine Zeitung. Sie werden feststellen, dass es hier von der ersten Seite an ein Ordnungssystem gibt, in welchem sich die Inhalte mehr oder weniger frei bewegen können. Mit diesen selbst erstellten Vorlagen können Sie auch künftige Projekte schnell und effizient aufbauen und dabei selber bestimmen, wie flexibel die Gestaltung sein darf.
Bei allem was Sie tun geht es darum, Betrachter:innen das Lesen und Erfassen zu vereinfachen, eventeulle sogar zu fesseln und schlussendlich zum Handeln zu bewegen (z.B. eine Kaufentscheidung herbeizuführen). Chaotisch sortierte Inhalte in einer Gestaltung wirken nämlich gerne billig, und wenig qualitativ. Wenn Sie also schon in den ersten Zügen ein bisschen Zeit und Mühe investieren, profitieren Sie später umso mehr.
Wenn Sie nicht über genug Erfahrung im Umgang mit den gängigen Grafikprogrammen von Adobe verfügen (InDesign, Illustrator, Photoshop) und Ihnen auch die Zeit fehlt, sich da rein zuarbeiten können Sie auf einer der folgenden Seiten problemlos gestalten wie Sie Lust haben. Diese Anwedungen verfügen über einen großen Pool an Vorlagen und Produkten für Print und Web. Zudem können eigene Inhalte wie Bilder oder Schriften hochgeladen werden. Von dort aus können Sie zum Beispiel Ihren Flyer als PDF exportieren und dann frei verwenden. Bei Canva kann man sogar Präsentationen gestalten.
https://www.adobe.com/de/express/
https://www.canva.com/
3. Die visuelle Hierachie
Sie haben also mit dem leeren Blatt Papier angefangen und sich schon eine Sortierung überlegt – super! Was neben dem Raster nicht fehlen darf ist die Überlegung einer Hierachie. Das bedeutet, dass einige Elemente viel Aufmerksamkeit bekommen und einige Elemente weniger in den Fokus rücken. Das gibt dem Design über die Ordnung hinaus noch eine Harmonie. Das, was wichtig ist, soll sofort ins Auge fallen z.B. ein reduzierter Preis, ein Gratisprodukt oder ein sonstiger Vorteil Ihres Produkts oder Dienstleistung. Das, was weniger wichtig ist, soll in den Hintergrund geraden, wie zum Beispiel eine kleine Beschreibung oder ein Einleitungstext.
In allen Kulturen lesen wir von oben nach unten. Allerdings gibt es einige Unterschiede in der Art und Weise, wie wir horizontal lesen. In westlichen Kulturen wird von links nach rechts gelesen, während einige semitische und indoarische Sprachen wie Arabisch, Hebräisch und Urdu von rechts nach links gelesen werden. Dies hat Auswirkungen auf die Art und Weise, wie wir Seiten scannen und verstehen. So neigen beispielsweise westliche Nutzer:innen dazu, ein F- oder Z-Lesemuster zu verwenden.

Arbeiten Sie daher mit Überschriften, Unterüberschriften, normalen Lesetext (Fließtext, oder Bodytext genannt) und eventuellen noch kleinerem Infotext.
4. Die (richtige) Typografie
Der – mit Abstand –häufigste Fehler in der Werbung sind meinstens falsche typografische Zeichen. Das mag etwas pedantisch erscheinen aber ich halte es für sehr wichtig, Sie kurz zu entführen in das Thema: Apostroph. Auch nur ganz kurz. Versprochen. Es exisitert weithin der Glaube, die unten aufgeführte Zeichen sei das richtige Aposthroph für die Auslassung eines oder mehrere Buchstaben. Sogar große Werbeagenturen machen diesen Fehler noch. Über die Jahre hinweg entstand so der Begriff "Deppenaposthroph". Das falsche Apostroph behindert den Lesefluss und sieht in den meisten Fällen schlichtweg nicht schön aus, weil es zu viel Platz raubt oder sich nicht harmonsich in das Wort einfügt.


Apostrophenvarianten; Quelle: https://typefacts.com/artikel/apostroph
richtige und falsche Schreibweise; Quelle: https://www.onlineprinters.de/magazin/apostroph/
Im Sinne der Glaubhaftigkeit und der Sprache bitte ich Sie, kurz zu überpüfen, ob Sie das richtige Zeichen eingesetzt haben. Damit Ihre Marke, Ihre Überschrift oder Ihre akzentuierte Gestaltung kein Deppenaporthoph beinhaltet, werfen Sie doch einen kurzen Blick auf die Website des Duden.
https://www.duden.de/sprachwissen/rechtschreibregeln/apostroph
Sollte das, was Sie gestalten möchten so aussehen, wie auf der folgenden Website – dann lassen Sie es weg oder setzten Sie das richtige ein. :) (Windows: [alt]+0146; MacOS: shift+[alt]+[#]; Linux: [alt gr]+[#])
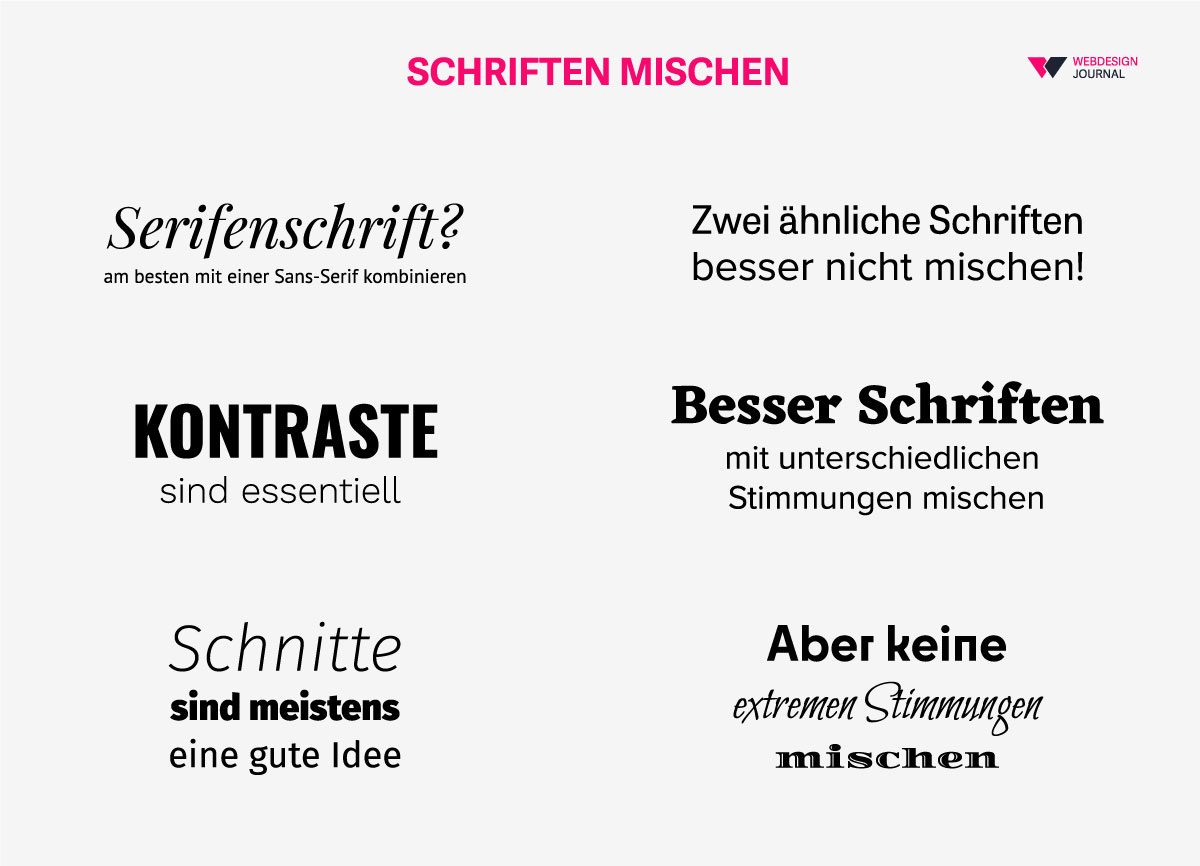
Schnell ist man auch dazu geneigt sich in den verschiedensten Schriftarten zu verlieren um so Aufmerksamkeit zu erregen. Doch hierbei sei gesagt: weniger ist mehr. Klar können Sie ausgefallene Schriftarten benutzen aber am besten akzenturiert. Sonst wirkt es schnell überladen oder chaotisch womit wir potentielle Kund:innen wieder verschrecken könnten. Um die Dinge visuell interessant zu gestalten braucht es meistens nicht viel. Es muss nicht kompliziert sein. Der Wechsel aus Bildern, Fließtext und Überschriften schafft meist schon genug Aufmerksamkeit wodurch keine schrille Schrift mehr benötigt wird.
Für Ihren Fließtext sollten Sie eine einfache Schrift verwenden, keine zu auffällige. Hier gehts es um reine Informationsübertragung. Da braucht es keinerlei Störung. Es sprich aber nichts dagegen, wenn Sie sich bei einer kurzen Überschrift oder einem Wort mit einer ausgefallen Schrift austoben.
Ich rate Ihnen dazu, nicht mehr als 2, maximal 3 verschiedene Schriften zu benutzen. Es gibt unzählige Varianten von Schriftpaarungen. Holen Sie sich auch hier wieder Inspirationen (siehe 1. Das leere Blatt Papier). Zudem gibt es nützliche Webseiten, sollten Ihre Systemschriften Sie schon vorher an die Grenze der Kreativität bringen.

Schriftmischungen; Quelle: https://www.webdesign-journal.de/schriftarten-kombinieren/
5. Die Macht der Farben
Zweifellos spielen Farben bei der Gestaltung eine große Rolle. Neben dem Konzept des Rasters und der Hierachie gilt auch hier: weniger ist oft mehr. Der grundsätzliche Sinn Ihrer Bemühungen ist es ja immernoch, potentielle Kund:innen davon zu überzeugen, Ihr Produkt zu kaufen, Ihre Dienstleistung in Anspruch zu nehmen. Um eben diese zum Handeln zu bewegen, kann es hilfreich sein, mit geschickt platzierten Elementen die Aufmerksamkeit zu erregen. Solche Bereiche werden auch "Call to Action" genannt. Eben die Aufforderung zum Handeln, die im besten Fall dann zum Verkauf, Kontakt oder Angebot führt.
Eine der besten Möglichkeiten, um einen Aufruf zum Handeln hervorzuheben, ist die Verwendung von Akzentfarben. Je nach Zielgruppe und "Farbtopf" stehen Ihnen viele Möglichkeiten zur Verfügung. Beispielsweise würden Sie sich bei der Gestaltung eines Flyers für einen Kindergarten sicher für andere Farben entscheiden als bei der Gestaltung einer Website für ein Steuerbüro.
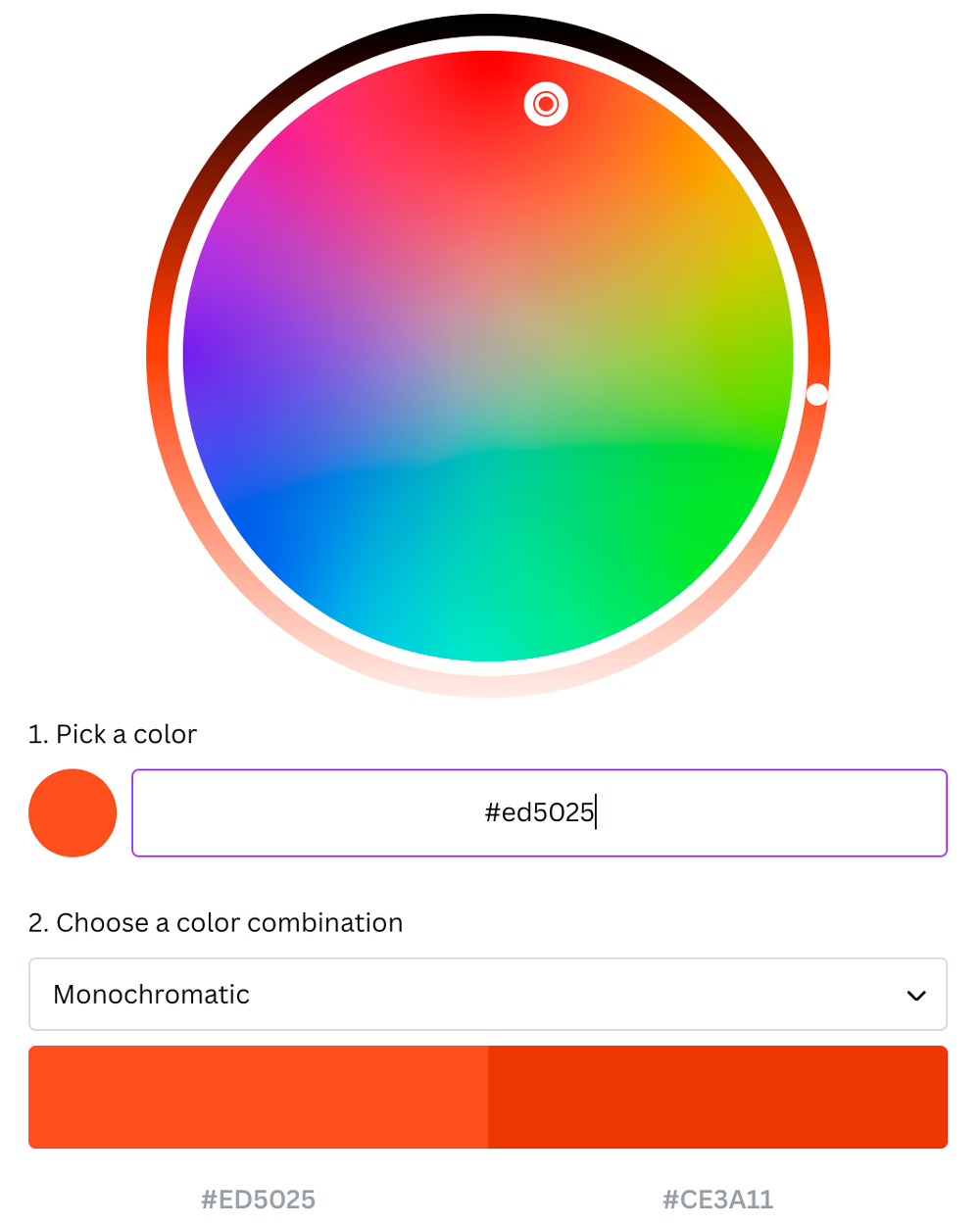
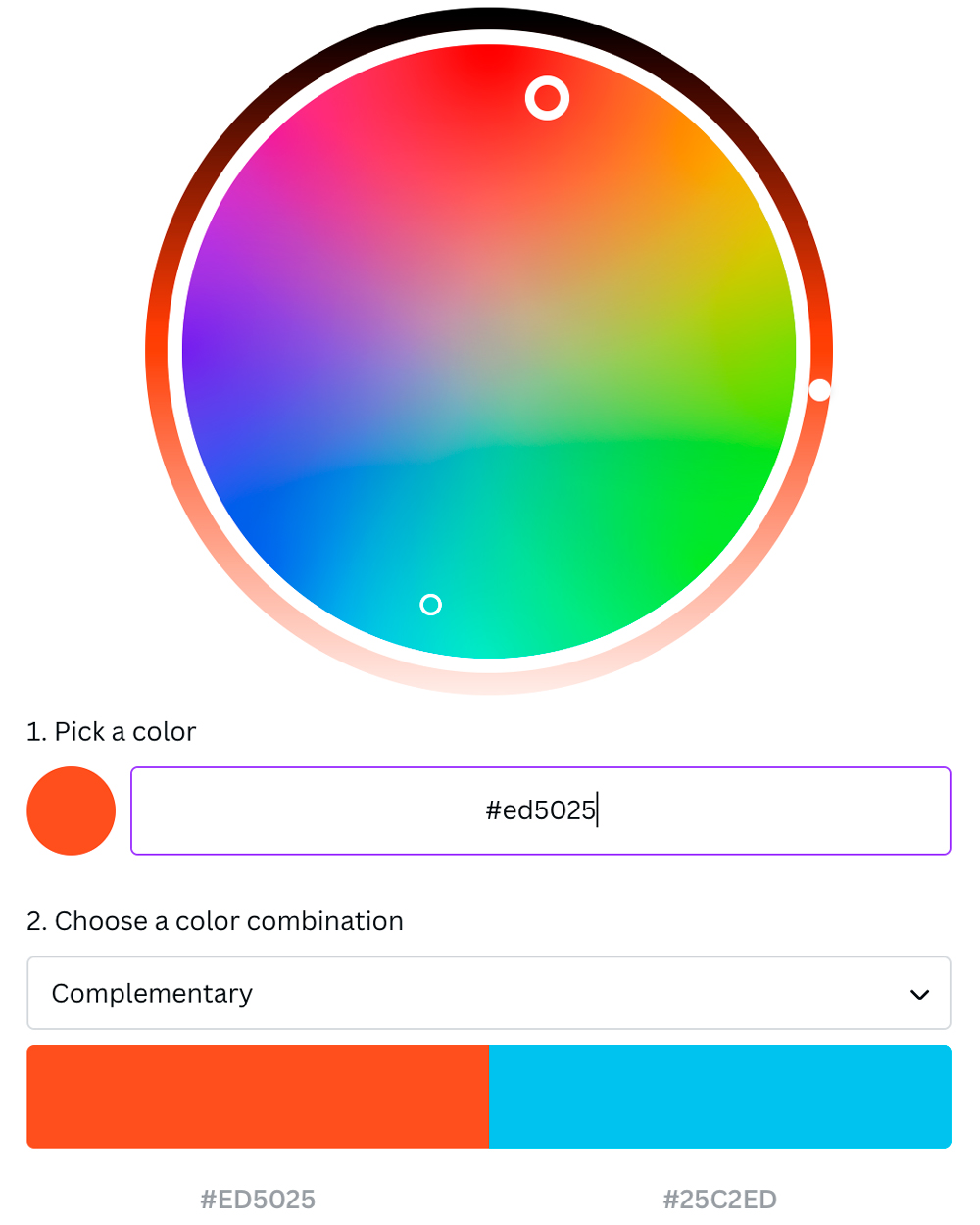
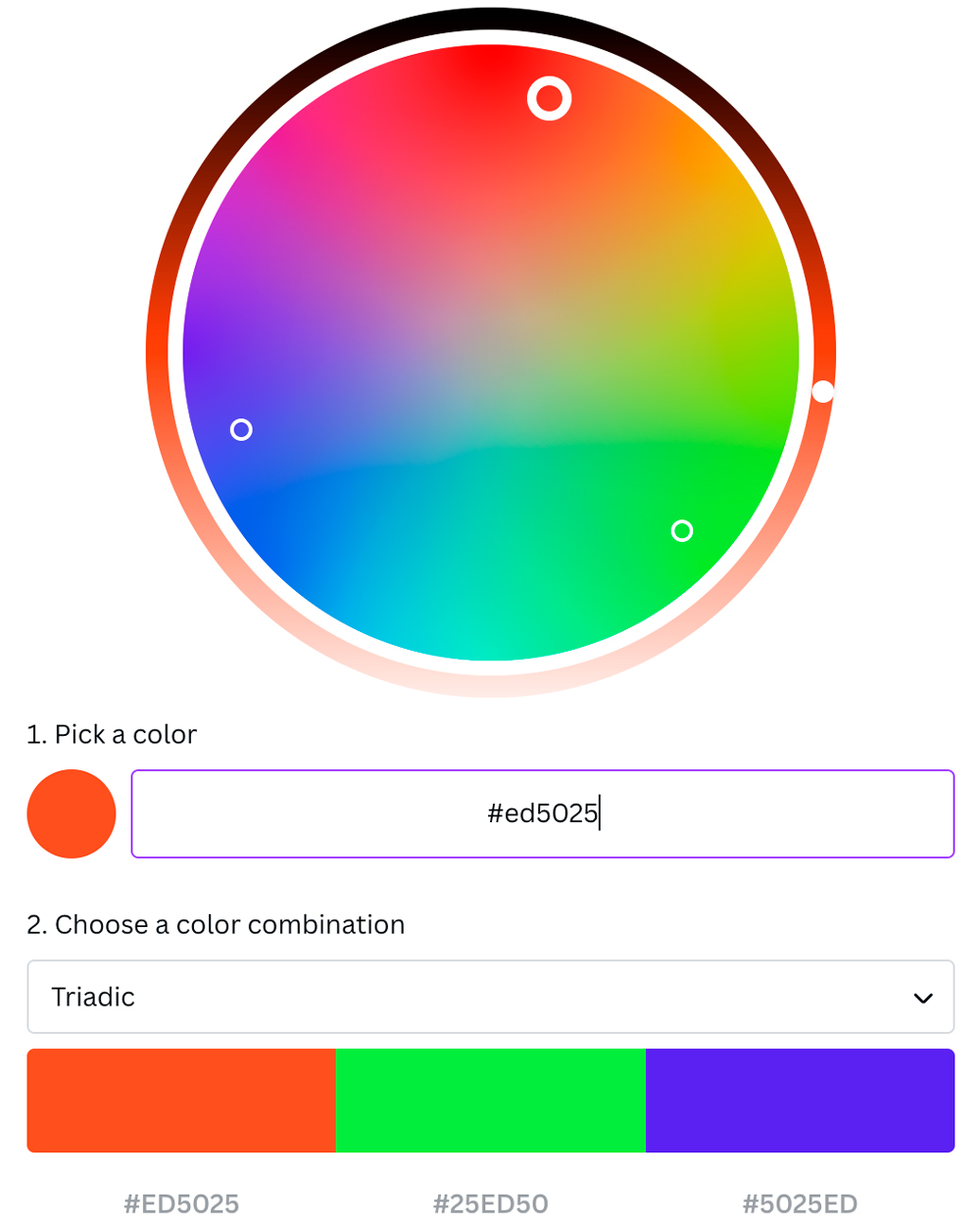
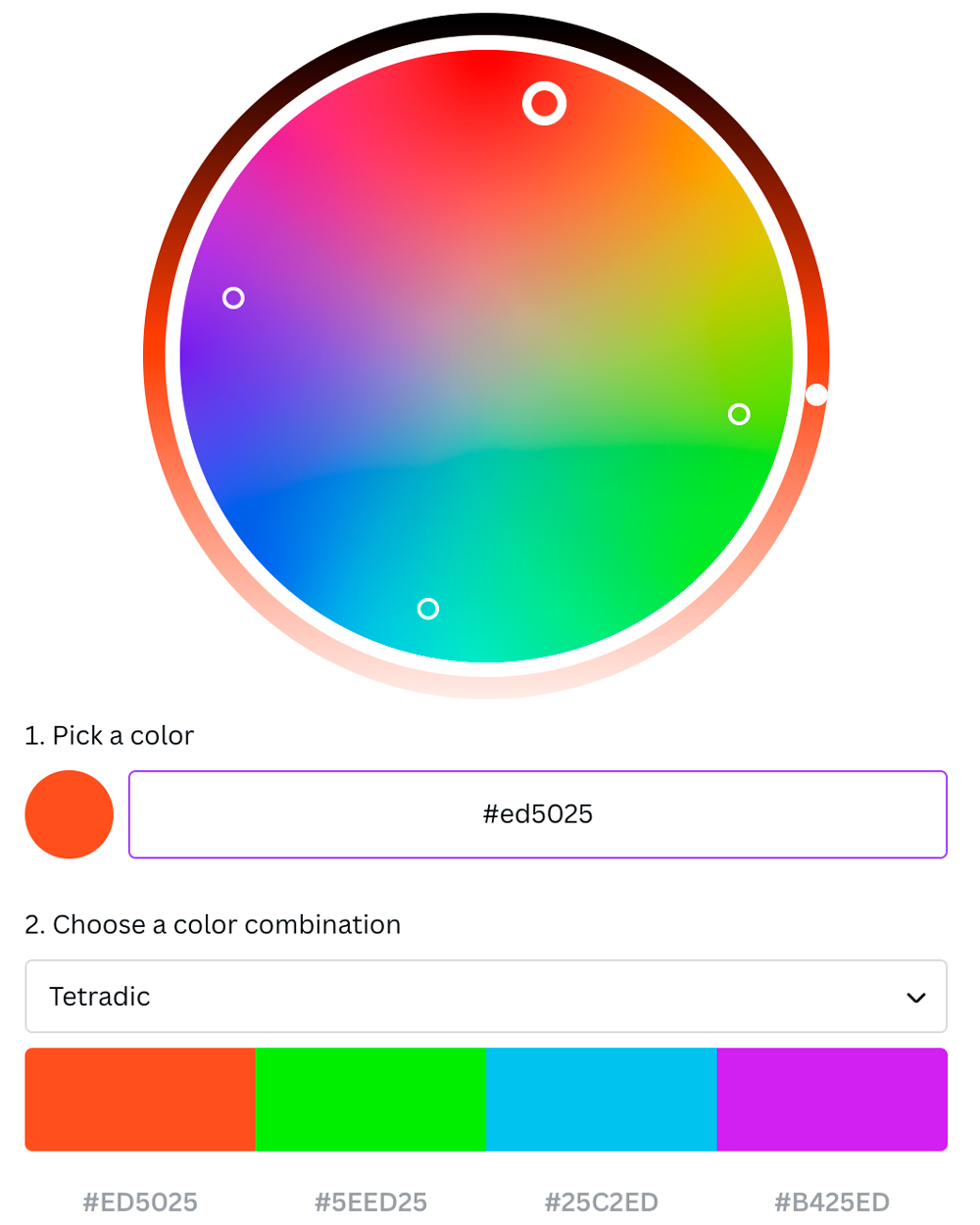
Die Seite Canva bietet Ihnen nicht nur die Möglichkeit, eigene Design zu erstellen – Sie können über ein Farbrad verschiedenste Farbkombinationen festlegen, speichern oder sogar exportieren.




Monochromatisch
Komplementär
Triade
Tetrade
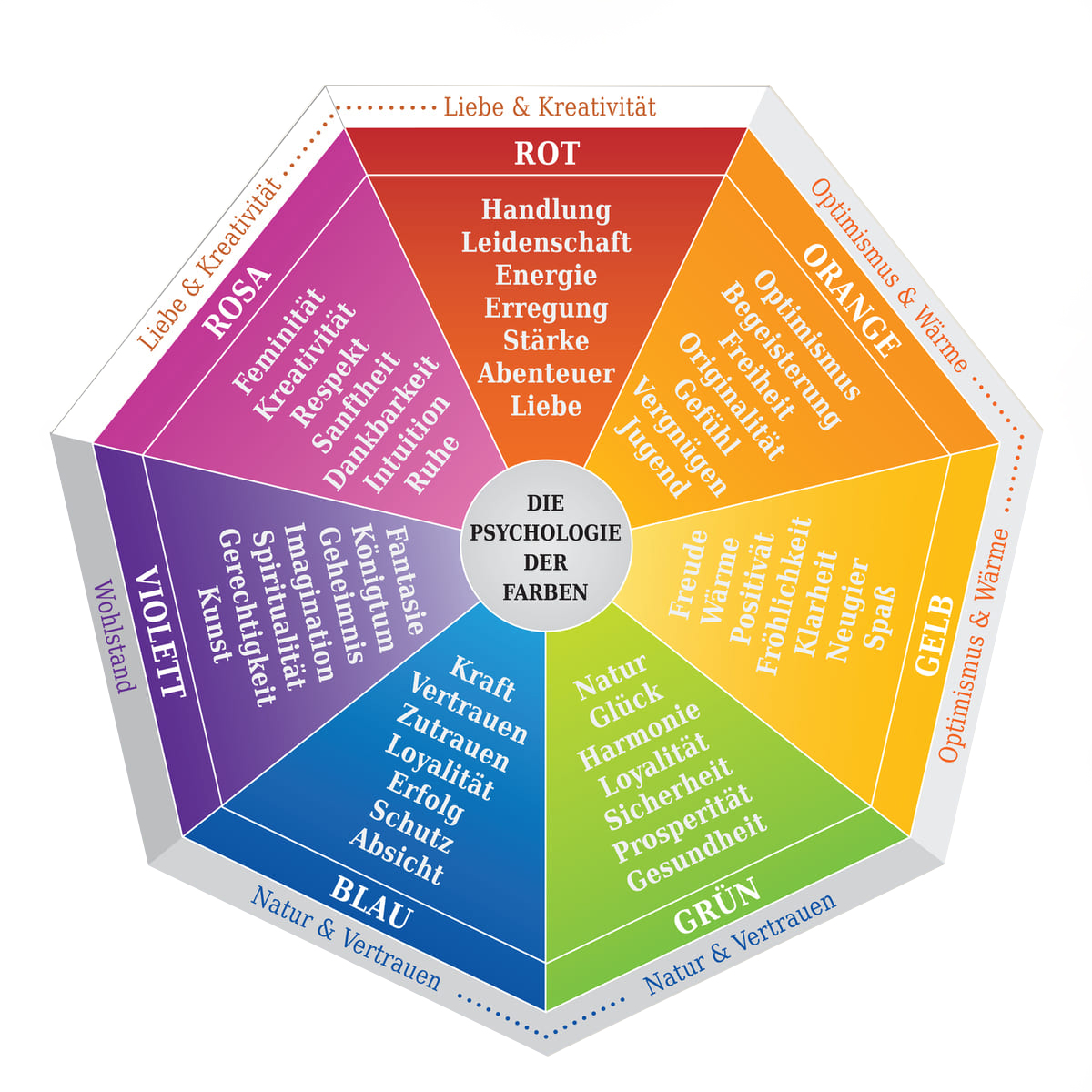
Bei der Auswahl der Farben kann man die Gedanken auch in die Psychologierichtung ausstrecken. Es ist nicht leicht sich für eine Farbe zu entscheiden. Manchmal jedoch hat man von vorn herein schon ein Gefühl dafür, für was eine Farbe stehen könnte. Grün beispielsiwese wird oft für naturnahe Themen verwendet, wohingegen blau oft im technischen Bereich zu finden ist.
Deshalb sollten Sie sich Gedanken darüber machen, wen sie ansprechen möchten bei Ihrer Gestaltung. Der Einsatz falscher Farben kann schnell zu Verwirrungen und Irritationen führen. Das widerum führt dann eher weniger zum Erfolg bei potentiellen Kund:innen. Denn Farben sind an veschiedene Stimmungen gebunden und können außerdem bei Betrachter:innen die untschiedlichsten Emotionen und Reaktionen hervorrufen. Die allermeisten Kund:innen würde die Farbe grün Natur- oder Bioprodukten zuordnen. Andere Kund:innen sagen aber vielleicht, dass grün besser in den Gesundheitsbereich oder in die Technik passt. Trotzdem gibt es ein allgemeins Schema zur Einordnung von Farben in Bezug auf deren Wirkung nach außen.


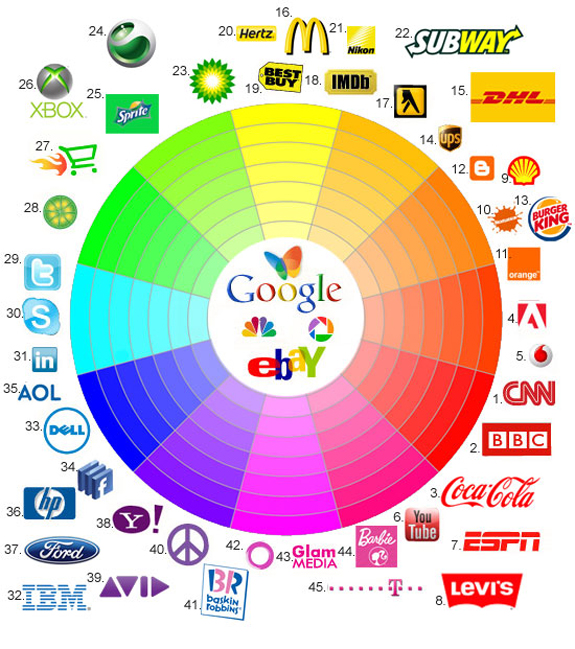
Sollten Sie bereits ein Logo haben, schauen Sie sich die Farbzusammenstellung nochmal genau an. Die obenstehenden Bilder können Ihnen bei der Auswahl der richtigen Farbe helfen um Ihre Marke nochmal präziser zu definieren. Achten Sie aber darauf, Ihre Marke nicht zu überladen. Eine zu wilde Farbkombination führt gerne mal zur Überfoderung.
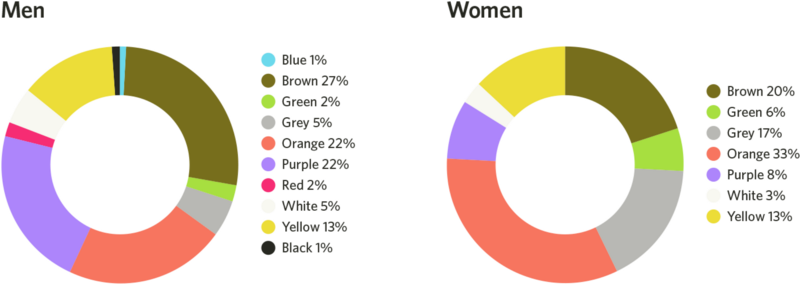
"Eine der interessanteren Untersuchungen zu diesem Thema ist Joe Hallocks Arbeit an "Farbzuordnung". Hallocks Daten zeigen einige klare Präferenzen in bestimmten Farben über das Geschlecht hinweg (die meisten seiner Befragten stammten aus westlichen Gesellschaften). Die bemerkenswertesten Punkte in seinen Bildern sind die Überlegenheit von Blau über beide Geschlechter hinweg und die Unterschiede zwischen den Gruppen bei Lila.
Die eigene Umgebung – und insbesondere die kulturelle Wahrnehmung – spielt eine starke Rolle bei der Festlegung der geschlechtsspezifischen Farbpräferenz, was wiederum die individuellen Entscheidungen beeinflussen kann." Quelle: https://www.bee.digital/blog/die-psychologie-der-farbe-im-marketing-und-branding
Hier sind Hallocks Ergebnisse:
Beliebte Farben
Unbeliebte Farben


6. Die Bildauswahl
Was Ihr Design nun noch abrundet kann sind sinnvoll platzierte Fotos oder Icons. Wenn Sie nicht gerade ein Hobbyfotograf sind und Ihre stimmungsvollen oder klar präszise geschossenen Bilder selber produzieren, gibt es einen Pool an Webseiten, die Ihnen lizenzfreie Bilder liefern. Denn eines dürfen Sie definitiv NICHT – und das ist, sich Bilder aus der Google-Suche (oder anderen Suchmaschinen) anzueigenen und für die eignene Werbung nutzen. Die allermeisten Bilder liegen lizenzrechltich bei dem Uploader des Bildes. Darum nutzen Sie bitte nur Bildmaterial von Webseiten, die ausdrücklich lizenzfreies Material zur werblichen Nutzung zur Verfügung stellen. Die zwei wohl bekanntesten Materialdatenbanken sind Adobe Stock und Shutterstock. Diese sind kostenplfichtig bieten aber im Gegenzug einen wirklich riesigen Pool an Bilder, Sounds, Videos oder Vektordateien zu nahezu jedem Thema an.
Sie wollen für Bildmaterial keine zusätzlichen Kosten erzeugen? – Kein Problem. Nutzen Sie Webseiten, die Ihnen Bildmaterial kostenfrei und lizenzfrei zur Vergüfung stellen. Auf Pixabay oder Pexels gibt es sehr viele Fotos, Videos und teilweise auch Vektordateien und sogar Soundeffekte. Suchen Sie eher stimmungsvolle Bilder sind sie auf Unsplash genau richtig. Auch Freeimages bieten einen großen Pool an Material. Hier allerdings gibt es viele Querverweise auf kostenfplichtige Stockseiten, die schnell zu Verwirrung führen können.
Sind Sie außerdem noch auf der Suche nach Icons, die Ihr Design unterstützen sollen, finden Sie sicher auf Flaticon das richtige Material (Achtung hier: die freie Nutzung erfordert die Nennung des Urhebers, beim Premiumzugang entfällt dieser).
Sie sehen also: Auf qualitatives Bildmaterial müssen Sie nicht verzichten auch wenn Sie kein professioneller Fotograf oder Hobbyfotograf sind.
Noch ein paar Tipps zum Schluss
Nach all dem Input und neuem Wissen, sind Sie nun bereit, Ihre Marke zu kreieren oder Ihr bestehendes Branding zu überarbeiten. Ich hoffe, einige Tipps sind Ihnen eine Hilfe gewesen. Was ich Ihnen am Ende noch sagen möchte: Seien Sie klar in Ihrer Gestaltung. Verzichten Sie auf all zu viel schmückendes Beiwerk; Verzichten Sie auf zu viel Informationen; und bleiben Sie bei Ihrem Design konsequent – egal ob kleine Visitenkarten, eine umfangreiche Broschüre zu Ihren Produkten oder Dienstleistungen oder bei der Erstellung einer Website. Halten Sie sich an Ihr Raster um Wiedererkennungswert zu schaffen. Ihr Ziel sollte es sein, dass Kund:innen Ihre Marke erkennen und Sie wollen, dass Ihre Marke mit einem möglichst professionellem Image verbunden wird.
Design ist stetig im Wandel. Springen Sie auf den nächsten Zug auf wenn Sie nicht möchten, dass Ihre Marke einstaubt. Veränderungen sind jederzeit erlaubt solange sie für Sie von Vorteil sind.
Fazit
Grafiker:in wird man nicht übernacht. Mit meinen Tipps und Tricks sind Sie aber schonmal auf dem Weg dahin, Ihr Design zu verbessern. Machen Sie sich keine Sorgen, wenn es Ihnen nicht gleich gelingt den richtigen "Ton" zu treffen bei Ihrer Gestaltung. Hauptsache, Sie fangen einmal an. Vertrauen Sie dem Prozess – Sie werden sich wundern, was alles in Ihnen steckt, wenn Sie sich die Zeit für Veränderung nehmen.
Sollten Sie dennoch einmal Probleme haben oder feststecken, stehen wir von Faktor 1 Ihnen jederzeit zur Verfügung um aus Ihrem Design etwas ganz besonderes zu machen.
(Josephine Sprung)





