
Website aus dem „Baukasten“ oder professionelles Design?
18. Februar 2021
Point of Sale-Marketing – mit gezielter Werbung mehr Kunden erreichen
6. April 2021
Mobile First Index – Jetzt zieht's Google durch
Der Internet-Riese Google lies die ersten Ankündigungen bereits 2016 verlautbaren, ab 2018 wurden dann schrittweise immer mehr Maßnahmen eingeführt. Jetzt ist es tatsächlich soweit. Seit März 2021 gilt bei der größten und mächtigsten Suchmaschine als Standard für alle Webseiten der Mobile First Index. Auf Sie und Ihre Website, bzw. auf Ihre/n WebmasterIn oder SEO-ExpertIn kommt dadurch so einiges zu, wenn Ihre Seiten weiterhin zu 100% sichtbar bleiben sollen. Was jetzt für ALLE Webseiten zu beachten ist und woran Sie noch denken sollten, will ich hier kurz zusammenfassen.
Was bedeutet Google's Mobile First Index eigentlich?
Der immer schneller wachsenden Zahl mobiler Internetnutzer bietet die weltgrößte Suchmaschine mit Ihrem Mobile First Index ein echt nennenswertes Service-Feature. Acht von zehn Website-Aufrufen passieren inzwischen per Smartphone oder Tablet. Und die Zahl steigt weiter an. ExpertInnen schätzen, dass in ein bis zwei Jahren mindestens 90 Prozent aller privaten Suchanfragen mobil gestartet werden. Und es leuchtet wohl jedem ein: Es nervt, wenn die gewünschte Website dann einfach nicht vernünftig lädt oder das Lesen und Bedienen auf dem Display des Smartphones schwierig bis nahezu unmöglich ist.
Google hat es sich auf die Fahne geschrieben, den AnwenderInnen immer das bestmögliche Nutzererlebnis zu bieten. Dazu gehört nach Meinung des Konzerns (wie nach der vieler AnwenderInnnen) eben auch, dass jede Webseite auf jedem Endgerät gleich gut nutzbar sein muss.
Und genau hier kommt nun das neue Google-Update ins Spiel. Im Klartext: Nur die mobile Version einer Website zählt noch für das Ranking! Erfüllt Ihre Seite die Anforderungen nicht, die für eine konsistente Darstellung auf allen Endgeräten nötig sind, erscheint die Site immer weiter hinten und irgendwann schlicht und ergreifend gar nicht mehr in den Suchergebnissen und ist damit künftig nicht mehr auffindbar. Ihre Reichweite – und damit nahezu jeder über die Website generierte Werbekontakt – löst sich damit praktisch in Luft auf. Der Mobile First Index wird Webseiten künftig nur noch nach den Informationen bewerten und anzeigen, die auf der mobilen Version der Seite geboten werden.
Zwar werden derzeit noch etwa 30 Prozent aller gelisteten Webseiten mit dem Desktop Googlebot gecrawlt. Doch diese Zahl dürfte sich auch angesichts der steigenden Mobile Nutzer-Zahlen in kurzer Zeit ändern. Dann wird keine Seite, die nicht responsive ist, in den Suchergebnissen auftauchen. Responsive Design alleine reicht aber künftig nicht mehr aus. Googles Suchmaschine schätzt den Wert Ihrer Website künftig auch nach einigen anderen Kriterien. Und das funktioniert so:
- Sobald Sie Ihre Website online gestellt haben, tritt Googles Webcrawler auf. Er ruft Ihre Site probehalber zunächst so auf, als wäre er ein lebendiger User. Sind alle Voraussetzungen erfüllt, schickt der Crawler oder Spider die Seite zum Index.
- Ist Ihre Seite und deren Inhalte indexiert, steht sie den NutzerInnen grundsätzlich schon mal zur Verfügung. Sämtliche Informationen der Seite werden dabei in sogenannten Shards gespeichert – dezentral über zahlreiche Datencenter verteilte Datenbanken.
- Erfolgt nun eine Suchanfrage, sucht der Index alle Webseiten aus seinen Speichern, die der Anfrage entsprechen. Auf der Ergebnisseite erscheinen sie dann in der Reihenfolge, in der sie anhand verschiedener Rankingfaktoren als mehr oder weniger wichtig, interessant und ergebnissicher eingestuft wurden. Und einer der wichtigsten Faktoren ist jetzt nun mal die Frage, ob die Seite auf mobilen Geräten einwandfrei läuft.
Vorteile der Mobile First Indexierung
Wie bereits oben erwähnt: Google geht es in der Hauptsache um Nutzerfreundlichkeit. Responsive Webseiten optimieren die Nutzerführungen auf mobilen Endgeräten, wobei der Fokus vor allem auf der Touchsteuerung liegt. Denn längst nicht jede Seite, die für die Desktop- Anwendung gestaltet wurde, hat das bedacht. Doch auch NutzerInnen an Laptops und großen Desktop-Monitoren profitieren von der Umstellung. Denn durch die Nötigung, Webseiten mobile friendly zu gestalten, erhalten sie in vielen Fällen eine klarere Darstellung der wesentlichen Inhalte und so eine direktere Kommunikation.
Trotz allem aber hat die Mobile First Indexierung nicht nur Freunde. Kritiker befürchten, dass die Konzentration der Webdesigner auf Mobilgeräte dazu führen könnte, dass sie sich bei der Gestaltung zu sehr einschränken. Gerade im B2B-Bereich, wo nach wie vor sehr viel über den Desktop kommuniziert wird, führe die präferierte mobile Nutzbarkeit zu einem geringeren Nutzererlebnis der Website. Alle Kritik nützt aber nichts, denn die Entwicklung wird nicht mehr aufzuhalten sein und nicht nur Google sondern auch Yahoo, Bing, Ecosia und andere Suchdienste setzen künftig auf diesen Standard.

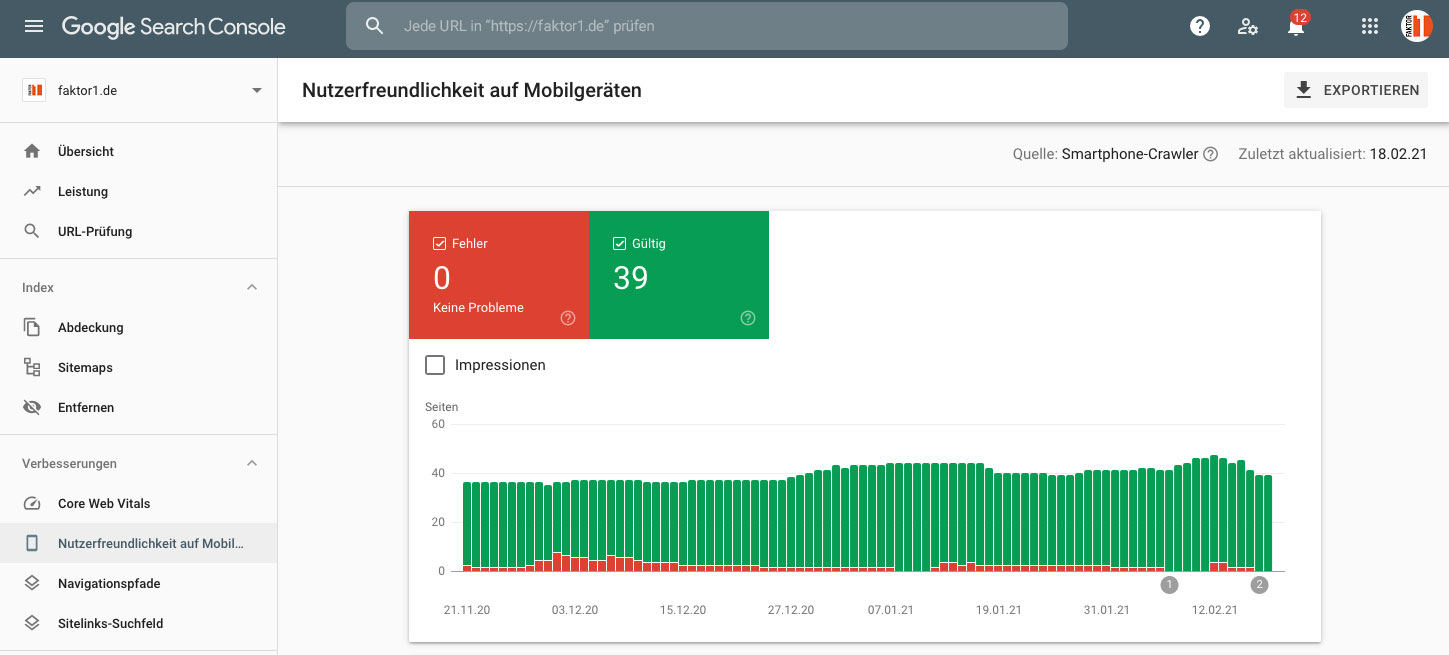
0 Fehler – die Search Console gibt grundsätzlich grünes Licht für die Website
So testen Sie, ob Ihre Website fit für den Mobile Index ist
Als erstes sollten Sie für sich und Ihre Website die Google Search Console aktivieren. Sollten Sie das vorher schon irgendwann mal getan haben und Ihre Seite damit bereits indexiert sein, wird Ihnen von Google eine entsprechende Benachrichtigung angezeigt. Wenn nicht, gehen Sie wie folgt vor:
- Geben Sie Ihre Domain in der Search Console ein.
- Das Ergebnis (URL Inspection) zeigt dann verschiedene Fakten zu Ihrer Website.
- Klicken Sie im nächsten Schritt auf „Mobile Usability“.
- Im Idealfall erhalten Sie auf der dann angezeigten Seite den Hinweis „Page is Mobile friendly“ – Ihre Seiten sind also fit für den Mobile First Index.
Die Search Console berücksichtigt jedoch nicht die Ästhetik und/oder augenscheinlich fehlerfreie Darstellung der Website. Dafür sollten sie selbst mit prüfendem Auge auf unterschiedlichen Geräten die Site aufrufen. Ein kostenloses Tool, das mehrere mobile Endgeräte zuverlässig simuliert, finden Sie hier: www.responsivetesttool.com
Website prüfen und optimieren
Die meisten Webdesigner und auch moderne CMS-Software erstellen Webseiten inzwischen ganz selbstverständlich responsive, so dass sie auf alle Fälle für Smartphone und Co. geeignet sind. Es kann sein, dass die eine oder andere Seite den Ansprüchen an den Mobile Index noch nicht genügt, weil bspw. eine statistische Tabelle auf dem schmalen Smartphone-Bildschirm nicht ordnungsgemäß dargestellt wird. In diesem Fall sollte man seine Website unbedingt auf folgende Kriterien prüfen und gegebenenfalls optimieren, um dem mobilen Crawler von Google die Chance zu geben, die Seite zu indexieren.
Checken Sie Ihre Site – folgende Kriterien sind entscheidend.
- Responsive Design: Ohne kann Ihre Website mobil nicht genutzt werden.
- URL-Struktur: Sehr komplexe und/oder umfangreiche Inhalte mit der gleichen URL für mobile und Desktop-NutzerInnen sind oft nicht fürs Smartphone geeignet.
- Datenintensives Design: Webseiten mit vielen unterschiedlichen Styles und Skripten haben in der Regel längere Ladezeiten. Gerade auf mobilen Endgeräten kann das kritisch sein und ist oft ein Ausschlusskriterium. Das Gleiche gilt für hochauflösende, nicht komprimierte Bilder.
- Videos: Grundsätzlich benötigen Bewegtbilder immer ein recht hohes Datenvolumen. Wenn man hier also nicht mit Bedacht vorgeht, verschreckt man mobile NutzerInnen schnell.
- Inhaltselemente: Buttons, Grafiken und Bilder sind oft nicht „fully responsive“. Sie ragen oft bei mobiler Betrachtung über den Bildschirmrand hinaus oder der Zeilenumbruch verhält sich fehlerhaft.
- Textformate: Schriften werden für mobile Ansichten oft automatisch verkleinert. Aber Vorsicht! Übertreiben Sie es nicht! Die Verkleinerung sollte nicht zur schlechten Lesbarkeit des Textes führen!
- Abstände zwischen Buttons und/oder Schaltflächen: Zu dicht beieinander stehende Buttons, Menüpunkte oder andere Verlinkungen lassen sich am Smartphone schlecht bedienen.
- Umfangreiche Tabellen: Inhalte von Tabellen verschieben sich oft im Responsive Design und sind dadurch kaum noch nutzbar.
- Verschiedene URLs: Gibt es gleiche Inhalte mit unterschiedlichen URLs für die mobile und die Desktop-Ansicht, indexiert Google nur noch die mobile Seite. Die Desktop-Seiten werden also sinnlos, weil niemand mehr sie aufrufen wird.
Was ist sonst wichtig für das Top-Ranking Ihrer Site?
Natürlich genügt es für ein gutes Ranking bei Google & Co. nicht, einfach „nur" Ihre Website für den Mobile First Index zu optimieren. Über den jetzt offiziellen Rankingfaktor „Mobile Friendliness“ hinaus bleiben selbstverständlich auch bisher übliche SEO-Maßnahmen gültig, auf die Sie also weiterhin sehr pingelig achten sollten! Zu den wichtigsten SEO-Maßnahmen gehören:
- Klare Navigationsstruktur
- Gute Performance (mit geringer Ladezeit)
- Sichere Verschlüsselung (HTTPS-Verbindung)
- Backlinks und interne Verlinkungen
- Nutzerfreundlichkeit der Inhalte (mit passenden und relevanten Keywords)
- Optimierung der Meta-Title und Metadescription für mobile Darstellung
Fazit
Ihre Website wird immer wichtiger, und gewinnt für Ihr Unternehmen mehr und mehr an Bedeutung. Um nicht durchs Google-Raster zu fallen, sollten Sie Ihre Website also unbedingt auf den neuen Mobile First Index updaten. Dabei spielt es keine Rolle, ob Sie sich im Schwerpunkt im B2B- oder im B2C-Bereich bewerben, denn auch potentielle Kunden klassischer B2B-Dienstleister und -Anbieter arbeiten zunehmend mit mobilen Endgeräten (hauptsächlich Tablet). Ein „Abwarten“ mit der Umstellung beziehungsweise Optimierung der Webseiten wäre also auch hier ein Fehler. Zusammengefasst sollten Sie als WebseitenbetreiberIn jetzt besonderen Wert auf folgende Funktionen ihres Internetauftrittes legen:
- Lesbarkeit auf mobilen Endgeräten
- Ladezeiten für mobile Nutzung optimiert (max. 3 Sekunden auf mobilen Endgeräten, max. 1,5 Sekunden auf Desktopgeräten)
- Bedienbarkeit und Funktionalität bei Nutzung von Smartphone und Tablet
- Backlinks und interne Links (als Maßnahmen zur Suchmaschinenoptimierung)
- strukturierte Daten auf allen Seiten
Die Umsetzung dieser Punkte ist keine Raketenwissenschaft. Wie so oft steckt aber auch hier der Teufel gerne mal im Detail. Gut gemeinte Maßnahmen, die aber nicht stringent und professionell umgesetzt werden, führen oft zum Gegenteil des angestrebten Effektes. Daher ist auch beim Umbau Ihres Webauftrittes zur Mobile-First-Site zumindest die Beratung und/oder finale Kontrolle durch einen Fachmann zu empfehlen.
(Frank Bittner)





